| CODESYS Visualization > 参考,编程 > 可视化元素 > 可视化元素“饼图” |
 元素属性'位置'
元素属性'位置'位置定义了可视化窗口中元素的位置和大小.这是基于笛卡尔坐标系的.原点位于窗口的左上角.正的横轴向右.正的竖直y轴向下.
X | 元素左上角的x坐标 以像素指定 例子:10 |
Y | 元素左上角的y坐标 以像素指定 例子:10 |
宽度 | 以像素指定 例子:150 |
高度 | 以像素指定 例子:30. |
提示:通过将相应的符号拖动到编辑器中的另一个位置,可以更改X, Y, Width, 和Height中的值. | |
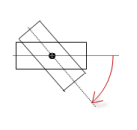
角 | 静态转角(以度为单位). 例子:35 元素在编辑器中旋转显示.旋转点是元素的中心.正值是顺时针旋转的. 提示:您可以通过将元素集中到句柄来更改编辑器中的值.当光标显示为一个旋转箭头  (1):处理 注意:如果在属性绝对移动 ➔ 内部旋转中还配置动态旋转角度,则在运行时模式下添加静态和动态旋转角度.静止的旋转角度作为一个偏移量. |
.另请参阅
 元素属性“中心”
元素属性“中心”X | 显示中心坐标。不能在此处的属性中修改这些值。 如果在编辑器中选择了饼图,则饼图的中心(以及包围框的中心)将显示为符号  在编辑器中移动中心符号 |
Y |
 元素属性'颜色'
元素属性'颜色'正常状态 | 如果颜色变量 ➔ 切换颜色未定义或其值FALSE,则为正常状态. |
框架颜色 | 框架和填充颜色对应的状态变量. |
填充颜色 | |
透明度 | 透明度值(0到255),用于定义所选颜色的透明度. 例子:255:颜色是不透明的.0:颜色是完全透明的. |
报警状态 | 如果颜色变量 ➔ 切换颜色 的值TRUE,则报警状态生效. |
使用渐变颜色 |
|
梯度设置 | 打开渐变编辑器对话框. |
.另请参阅
 元素属性'外观'
元素属性'外观'属性包含用于设置元素外观的固定值.
线宽 | 像素值 例子:2 注意:值0和1 都得到1像素的行权.如果不显示行,则必须将线样式属性设置为不可见选项. |
填充属性 | 元素的填充方式.
|
线条样式 | 线表示类型
|
 | 您可以在外观变量属性中分配变量来动态控制外观.这里的固定值被覆盖. |
.另请参阅
 元素属性'文本'
元素属性'文本'属性包含用于标记元素的字符串.字符串还可以包含带有格式定义的占位符.在运行时模式下,占位符被指定格式的当前值替换.
CODESYS自动接受指定的文本到GlobalTextList文本列表中.因此,这些文本可以本地化.
文本 | 用于标记元素的字符串(没有单引号).按键盘快捷键[ Ctrl ] + [ Enter ] 添加换行符. 例子:访问:%i 包含占位符当前值的变量在属性文本 ➔ 文本中指定. |
工具提示 | 显示为元素的工具提示的字符串(没有单引号). 例子:有效访问次数. 包含占位符当前值的变量在属性文本变量 ➔ 工具提示中指定. |
 元素属性'文本属性'
元素属性'文本属性' 元素属性'绝对运动'
元素属性'绝对运动'此属性包含用于控制元素动态位置的IEC变量.参考点为元素的左上角点.在runtime模式,移动整个元素.
运动 | ||
X | 变量(整数数据类型)定义X位置(以像素为单位). 例:PLC_PRG.iPos_X. 在runtime模式,增大此值将元素向右移. | |
Y | 变量(整数数据类型)定义Y位置(以像素为单位). 例:PLC_PRG.iPos_Y. 在runtime模式,增大此值将元素向下移. | |
缩放 | 变量(整数数据类型)导致中心拉伸. 例:PLC_PRG.iScaling. 参考点为中心属性. 值1将元素缩小0.001倍.值1000将元素返回到其原始大小. | |
内部旋转 | 变量(整数数据类型)定义旋转的角度(以度数为单位) 例:PLC_PRG.iAngle2. 在runtime模式,元素根据变量的值围绕中心中指定的旋转点旋转.此外,元素的对其根据使徒的坐标系旋转.增大代码中的值顺时针旋转. 旋转点以 如果在位置 ➔ 角度中指定一个旋转静态角度,则增加静态旋转角度和旋转角度. |  |
 | 您可以链接变量到一个转换单位. |
 | X, Y,和内部旋转属性由"客户端动画"功能支持. |
 元素属性'文本变量'
元素属性'文本变量'这些属性是具有替换格式定义的内容的变量.
文本变量 | 变量(符合格式定义的数据类型).它包含打印的内容,而不是格式定义. 例子:PLC_PRG.iAccesses 注意:格式定义是属性文本 ➔ 文本.文本中的一部分. 注意:如果使用文本列表支持指定枚举类型的变量,则枚举数据类型的名称将自动添加到变量名称后面的尖括号中.例子:PLC_PRG.enVar <enumeration name>.然后打印枚举组件的符号值,而不是打印文本时的数字值.有关枚举,请参阅帮助页. |
工具提示变量 | 变量(符合格式定义的数据类型).它包含打印的内容,而不是格式定义. 例子:PLC_PRG.iAccessesInTooltip 注意:格式定义是属性文本 ➔ 文本提示文本中的一部分. |
 元素属性"动态文本"
元素属性"动态文本"动态文本是文本列表的可变索引文本.在runtime中,将显示当前在变量中索引的文本.
文本列表 | 变量(字符串)或文本列表的名称,作为固定字符串,用单引号括起来. 例子:"Errorlist"
|
文本索引 | .文本ID列表.这是指所需的输出文本
|
工具提示标号 | .文本ID列表.这是指所需的输出文本
|
 元素属性'字体变量'
元素属性'字体变量'这些变量允许动态控制文本显示.
字体名字 | 变量 (STRING).包括文本的字体. 例子:PLC_PRG.stFontVar := 'Arial'; 字体的选择对应于默认字体对话框. |
大小 | 变量(数值数据类型).包含字体大小(以像素或点为单位).应用的单元在变量名后面的括号中指定.
 如果单击value字段,将在右侧打开一个下拉列表,用于设置单元. 提示:字体大小以点表示(例如:Arial 12).当可变字体大小应该与字体匹配时使用点,例如如果在属性文本属性 ➔ 字体中设置了字体. |
标志 | 变量(DWORD).包含用于显示字体的标志. .标志
注意:您可以通过添加标志的编码来组合字体显示.例如,粗体和下划线文本:PLC_PRG.dwFontType := 6; |
字符设置 | 变量(DWORD).包含字体的字符集编号. 字符集编号的选择对应于标准字体对话框的脚本设置. |
颜色 | 变量(DWORD).包括文本的颜色. 例子:PLC_PRG.dwColorFont:= 16#FF000000; |
文本对齐标志 | 变量(整数数据类型).包含用于文本对齐的编码 例子:PLC_PRG.dwTextAlignment. .编码:
注意:您可以通过添加标记的编码来组合文本对齐.例如,垂直和水平居中的文本:PLC_PRG.dwFontType := 5; |
 | 文本属性中设置了显示文本的固定值. |
.另请参阅
 元素属性"颜色变量"
元素属性"颜色变量"元素属性用作项目变量的接口,用于在运行时动态控制颜色.
切换颜色 | 属性在运行时控制切换的颜色. .赋值:
.分配选项:
|
正常状态 报警状态 | 下面列出的属性根据状态控制颜色.如果颜色变量, 切换颜色未定义或其值为FALSE,则为正常状态.如果颜色变量, 切换颜色的值为TRUE,则报警状态生效. |
框架颜色 | .赋值选项:
|
填充颜色 | .赋值选项:
|
 | 仅当选择可视化管理器的激活半透明绘图选项时,才计算颜色值的透明度部分. |
 | 在属性视图的工具栏中选择高级选项.那么所有的元素属性都是可见的 |
.另请参阅
 元素属性"外观变量"
元素属性"外观变量" 元素属性“状态变量”
元素属性“状态变量”这些属性可用是因为在可视化管理器中选择了预览: 支持客户端动画和本机元素的叠加选项。
动画时长 | 定义元素运行动画的持续时间(以毫秒为单位)
.可动画的属性
当动画属性的至少一个值已更改时,执行动画运动。然后执行的移动不是生涩的,而是在指定的动画持续时间内是平滑的。可视化元素在动态旋转的同时移动到指定位置。过渡是平稳的。 |
移至前景 | 将可视化元素移至前景 变量(BOOL) 实例:bIsInForeground with VAR bIsInForeground : BOOL := FALSE; END_VAR TRUE:在 runtime ,可视化元素显示在前景中。 FALSE:在 runtime ,可视化元素显示在插入可视化编辑器的层中。 |
 元素属性“输入配置”
元素属性“输入配置”这些属性包含使用鼠标或键盘时用户输入的配置。用户输入定义事件以及事件发生时执行的一个或多个动作。
配置按钮将打开输入配置对话框。您可以在此处创建或编辑用户输入。 事件下方列出了已配置的用户输入。它们每个都包含触发的动作和简短的设置。 示例:执行ST代码: | |
OnDialogClosed | 输入事件:用户关闭对话框。 |
OnMouseClick | 输入事件:用户在元素区域中完全单击鼠标按钮。单击并释放鼠标按钮。 |
OnMouseDown | 输入事件:用户单击按下鼠标按钮。 |
OnMouseEnter | 输入事件:用户将鼠标指针拖到元素上。 |
OnMouseLeave | 输入事件:用户将鼠标指针拖离元素。 |
OnMouseMove | 输入事件:用户将鼠标指针移到元素区域上。 |
OnMouseUp | .输入事件:
注意:这种CODESYS特定的触发行为可确保对关键元素的动作完成。关键元素为OnMouseDown启动一个动作,并为OnMouseUp结束该动作。 示例:可视化用户在关键元素的元素区域内按下鼠标按钮,然后移动光标位置,使其位于元素区域之外。无论如何,由于触发了OnMouseUp,该动作已结束。 |
Tap | 当发生鼠标单击事件时,将在应用程序中描述变量中定义的变量。编码取决于Tap FALSE和点击进入(如果已捕获)。 |
变量 | 在鼠标单击事件上设置的变量(BOOL)。 示例:PLC_PRG.bIsTapped TRUE: 存在鼠标单击事件。只要用户在元素上按下鼠标按钮,它就会持续存在。释放按钮后结束。 FALSE:鼠标单击事件不存在。 要求:Tap FALSE选项未激活。 |
Tap FALSE |
TRUE: 鼠标单击事件不存在。 FALSE:当鼠标单击事件存在时。 |
点击进入(如果已捕获) |
TRUE:当鼠标单击事件存在并且鼠标指针移到元素区域上时。 FALSE:鼠标单击事件不存在。或者,用户在按下鼠标按钮的同时将鼠标指针移到元素区域之外。 一旦用户将指针移回元素区域,该值将再次为TRUE。然后捕获鼠标。 |
Toggle | 发生鼠标单击事件时,将设置该变量。当鼠标单击事件完成时,将重置该变量。 |
变量 | 变量(BOOL)。当鼠标单击事件结束时,将切换其值。这是用户在鼠标指针悬停在元素区域上方时释放鼠标按钮的时间。 如果用户在鼠标指针位于元素区域之外时释放鼠标按钮,则鼠标单击事件不会结束,并且不会切换值。 提示:用户可以通过将鼠标指针拖出元素区域来取消开始的切换输入。 |
如果被捕获则切换抬起 |
|
快捷键 | 元素上的键盘快捷键,用于触发特定的输入操作。 发生键盘快捷键事件时,将触发事件属性中的输入操作。这样,导致输入动作的不是输入动作本身,而是鼠标输入动作。 |
键 | 按下键进行输入操作。 示例:[ T ] 注意:选择一个键时,将出现以下属性。 |
事件 |
|
Shift |
示例:[ Shift ] +[ T ] 。 |
Control |
示例:[ Ctrl ] +[ T ] . |
Alt |
示例:[ Alt ] +[ T ] 。 |
 | 可视化中配置的所有键盘快捷键及其操作在键盘配置选项卡上列出。 |
 元素属性'访问权限'
元素属性'访问权限'