变量 | 变量(DATE, DT, TIME, LTIME, TOD) 变量值的值通过元素显示和修改。 .数据类型自动确定显示值单位:
|
字符串格式 | 该格式可以将输出限制为单个值。 例如LTIME: 格式 :HH:mm:ss.ms.us.ns -->显示:08:15:12.780.150.360 LTIME受限制的:格式:HH:mm -->显示:08:15 例如DATE: 格式 :yyyy/MM/dd -->显示: 2015/12/17 . 基本上,还支持%t可用的所有常用格式。 |
设计日期时间选择器 |
|
设计日期选择器 |
|
定位日期选择器 |
|
.另请参见
这些属性可用是因为在可视化管理器中选择了预览: 支持客户端动画和本机元素的叠加选项。
动画时长 | 定义元素运行动画的持续时间(以毫秒为单位)
.可动画的属性
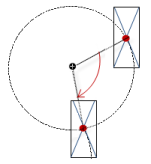
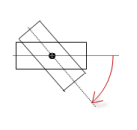
当动画属性的至少一个值已更改时,执行动画运动。然后执行的移动不是生涩的,而是在指定的动画持续时间内是平滑的。可视化元素在动态旋转的同时移动到指定位置。过渡是平稳的。 |
移至前景 | 将可视化元素移至前景 变量(BOOL) 实例:bIsInForeground with VAR bIsInForeground : BOOL := FALSE; END_VAR TRUE:在 runtime ,可视化元素显示在前景中。 FALSE:在 runtime ,可视化元素显示在插入可视化编辑器的层中。 |

 元素属性'位置'
元素属性'位置'